원하는 숫자만큼 순서대로 증가하는 글자 웹페이지에 표시(HTML, CSS, jQuery)
개인적으로 라인 수와 관련한 문제가 생겨 테스트 해봐야 될 상황이 있었습니다. 그런데 테스트 용도로 라인 수를 체크하기 위해서 수동으로 20,000개가 넘는 숫자를 일일이 작성하는 건 시간이 오래 걸릴 것 같아 간단히 웹페이지에 표시되게끔 웹페이지를 만들었습니다.
페이지 하단에 소스구문이 있는데 간단히 웹페이지에서 바로 확인하고자 하시는 분들은 첨부파일을 다운 받아서 더블 클릭으로 열어 보셔도 됩니다.
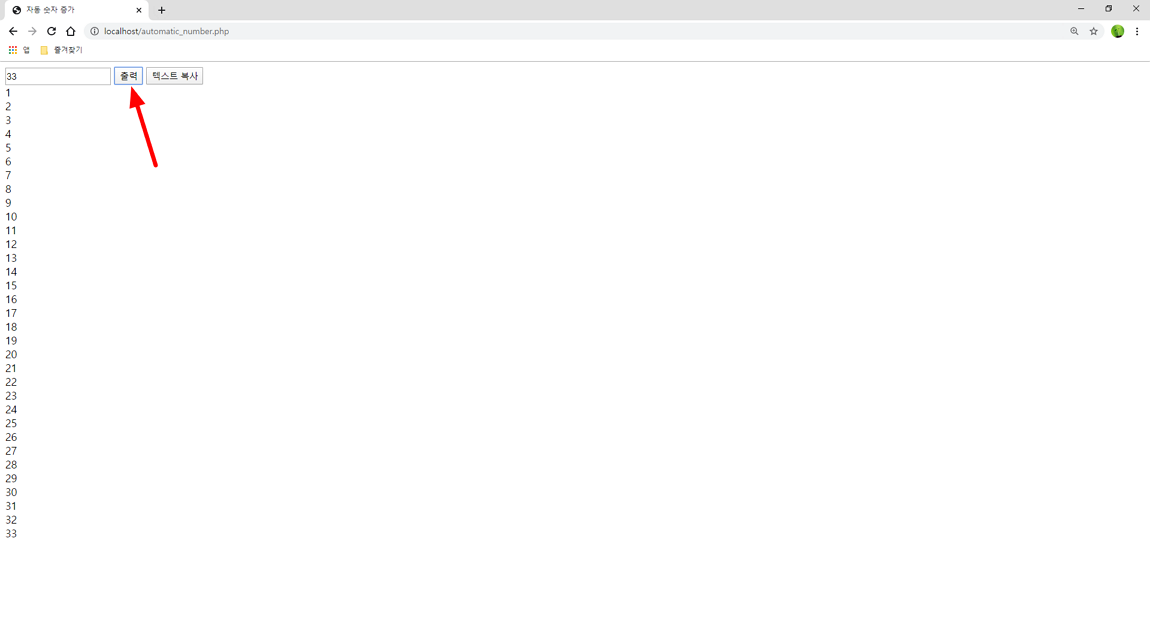
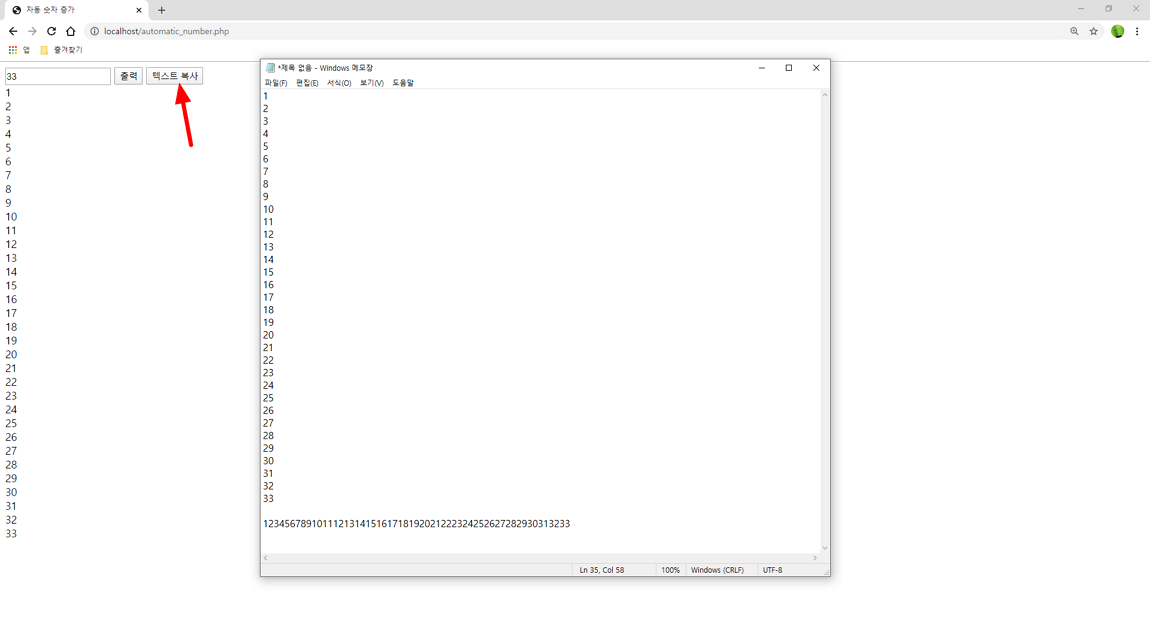
HTML, CSS, jQuery만을 이용해 만든 간단한 웹페이지이며 아래 이미지와 같이 해당 소스를 웹페이지에서 실행하게 되면 특정 숫자를 입력한 뒤 출력 버튼을 누르면 숫자가 자동으로 증가하며 원하는 숫자까지 웹페이지에 출력됩니다.

웹페이지에서 원하는 숫자만큼 출력된 숫자를 드래그해서 복사해 올 수 있습니다. 해당 기능이 필요했던 이유는 HTML textarea 태그에 라인이 얼마나 DB에 들어가는지 보기 위해서 아래 이미지와 같이 칸별로 숫자가 순서대로 증가하는 것이 필요했습니다.
개인적인 문제이긴 했지만 문제 해결은 다른 곳에서 해결 했습니다.

10,000단위가 넘어가게 되면 웹페이지가 출력되기까지 약간의 멈춘 현상이 있긴 하지만 개인적으론 유용하게 사용했습니다.

이왕 만든 김에 현재 나온 숫자를 드래그해서 복사하지 않고도 가져올 수 있도록 텍스트 복사 기능도 추가하였습니다. 복사 기능엔 엔터로 구분되진 않고 텍스트만 가져오다 보니 숫자가 가로로 표시되긴 합니다. 구분자를 넣는 건 어렵지 않지만, 엔터는 생각을 좀 해봐야겠더군요.

소스 코드는 아래와 같으며 해당 소스 코드를 드래그 복사해서 메모장에 붙여 넣으신 뒤 파일 저장 확장자를 HTML로 저장하시고 해당 파일을 실행해 보시면 웹페이지에서 바로 확인할 수 있도록 만들었습니다.
<html>
<head>
<meta charset="utf-8">
<title>자동 숫자 증가</title>
<style>
#number, #btn, .btn_list{ height: 27px;}
#txt_copy{display: none;}
#result_text{opacity: 0;}
</style>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function() {
//출력 버튼
$( "#btn" ).click(function() {
var number = $("#number").val();
$("#txt_copy").css("display","inline-block");
if(number.length < 1){
alert("숫자를 입력해 주세요.");
$("#number").focus();
}
$("#number_area").empty();
for(var i = 1; i <= number; i++){
$("#number_area").append(i+"<br>");
}
});
//글자 복사
$( "#txt_copy" ).click(function() {
var mytext = $("#number_area").text();
$("#result_text").val(mytext);
$("#result_text").select();
document.execCommand("Copy");
alert("글자 복사 성공");
});
//숫자 입력 태그에 글자 입력시 숫자 문자 체크
$( "#number" ).keypress(function() {
if(event.keyCode<48 || event.keyCode>57){
alert("숫자만 입력 가능 합니다.");
event.returnValue=false;
}
});
});
</script>
</head>
<body>
<input type="text" id="number" placeholder="숫자 입력" />
<input type="button" value="출력" id="btn" class="btn_list" />
<input type="button" value="텍스트 복사" id="txt_copy" class="btn_list" />
<div id="number_area"></div>
<input type="text" id="result_text" value="" />
</body>
</html>
혹시라도 원하는 숫자만큼 순서대로 증가하는 글자를 웹페이지에서 간단히 확인해 보고자 하시는 분들이 있다면 참고하셔서 사용하시면 좋을 것 같습니다.