반응형
크롬 브라우저 개발자 모드를 활용해 이동경로 추적 및 로그 확인
웹 프로그래밍을 하면서 이전에 크롬 브라우저의 개발자 모드를 활용하는 방법에 대해 간략히 작성한 적이 있습니다. https://zzarungna.com/1400
예전엔 웹페이지의 이동 경로를 추적하기 위해서 특정 프로그램을 설치해 웹페이지에서 이동되는 경로를 확인한 적이 있었는데 이제는 크롬 브라우저를 활용하면 그럴 필요가 없었습니다.
크롬 브라우저의 네트워크 기능을 제대로 활용한 건 얼마 전 업무를 보던 중 중간에 다른 서버에 있는 API 경로를 다녀오고 다시 제가 관리하는 서버로 돌아오는데 그러한 경로들이 크롬 브라우저에 Network log에 전혀 찍히지 않다 보니 소스만으로는 제대로 된 경로들을 확인하기 힘들었습니다.
결과적으론 다른 서버를 다녀오거나 페이지가 새로 고침 되면 이전에 남겨진 Network Log가 지워지도록 기본적으로 지정되어 크롬 브라우저에 지정되어 있어서 그랬던 상황입니다.
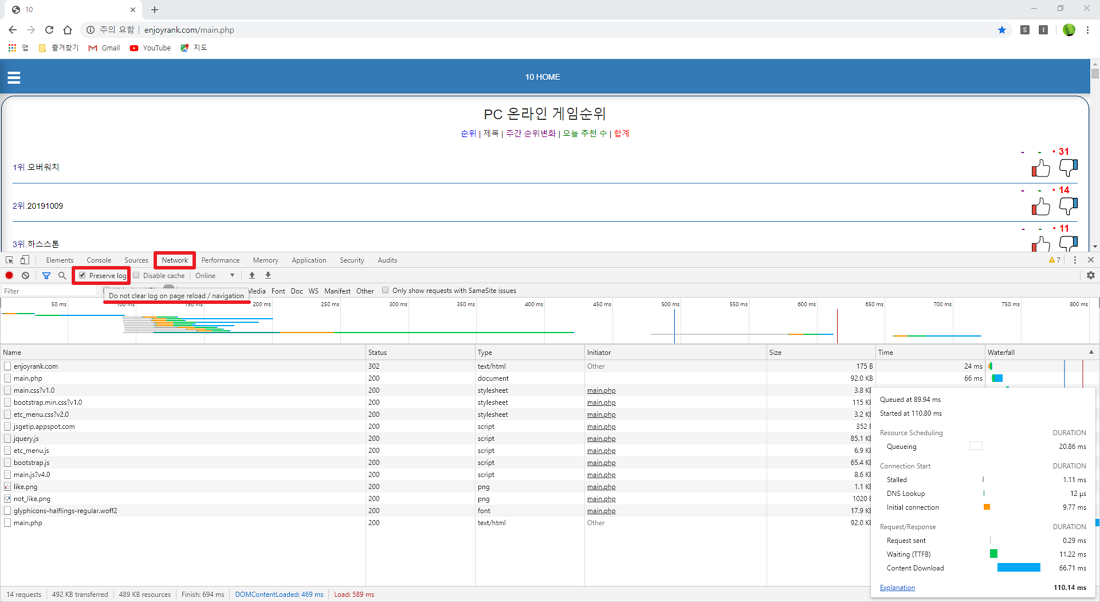
이런 경우에 모든 네트워크 로그를 확인하려면 아래 이미지와 같이 Network 메뉴에서 Preserve log를 체크해 주시면 됩니다.

위와 같이 설정을 해주시게 되면 다른 서버를 다녀오거나 페이지가 새로 고침. 되어도 이전에 네트워크 로그 내용이 남아 있어 웹에서 어떠한 경로들을 접근하는지 파악하기 한결 편해집니다.
간단한 내용이지만 개인적으론 굉장히 유용하게 사용했던 팁이라 간단히라도 기록을 남겨 혹시나 몰랐던 분들에게 좋은 정보가 되기를 바랍니다.
반응형



