반응형
CSS float, clear 활용 div 태그 레이아웃 샘플 소스
HTML div 태그를 활용해 div 레이아웃 샘플 소스를 간단히 작성해 보았습니다. CSS의 position을 사용하지 않고 float와 clear만 활용해 간단히 작성해본 div 레이아웃입니다. 나중에 제가 활용할 수 있도록 간단히 저장해 놓으려 합니다.
소스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> clear 활용</title>
<style>
p{
text-align:center;
font-size: 15px;
font-weight: bold;
width: 100%;
}
#all{
padding: 10px 10px 10px 10px;
}
#one{
height: 100px;
border: black 1px solid;
background-color: rebeccapurple;
margin: 0px 10px 10px 10px;
}
#two{
height: 680px;
width: 70%;
border: black 1px solid;
background-color: cadetblue;
margin: 0px 10px 10px 10px;
float: left;
}
#three{
height: 680px;
width: 20%;
border: black 1px solid;
background-color: cornflowerblue;
margin: 0px 10px 10px 10px;
float: right;
}
#four{
height: 100px;
border: black 1px solid;
background-color: crimson;
clear:right;
margin: 0px 10px 10px 10px;
}
</style>
</head>
<body>
<div id="all">
<div id="one">
<p>ONE</P>
<p>상단</p>
</div>
<div id="two">
<p>TWO</P>
<p>메인 내용</p>
</div>
<div id="three">
<p>THREE</P>
<p>오른쪽 사이드 내용</p>
</div>
<div id="four">
<p>FOUR</P>
<p>하단~</p>
</div>
</div>
</body>
</html>
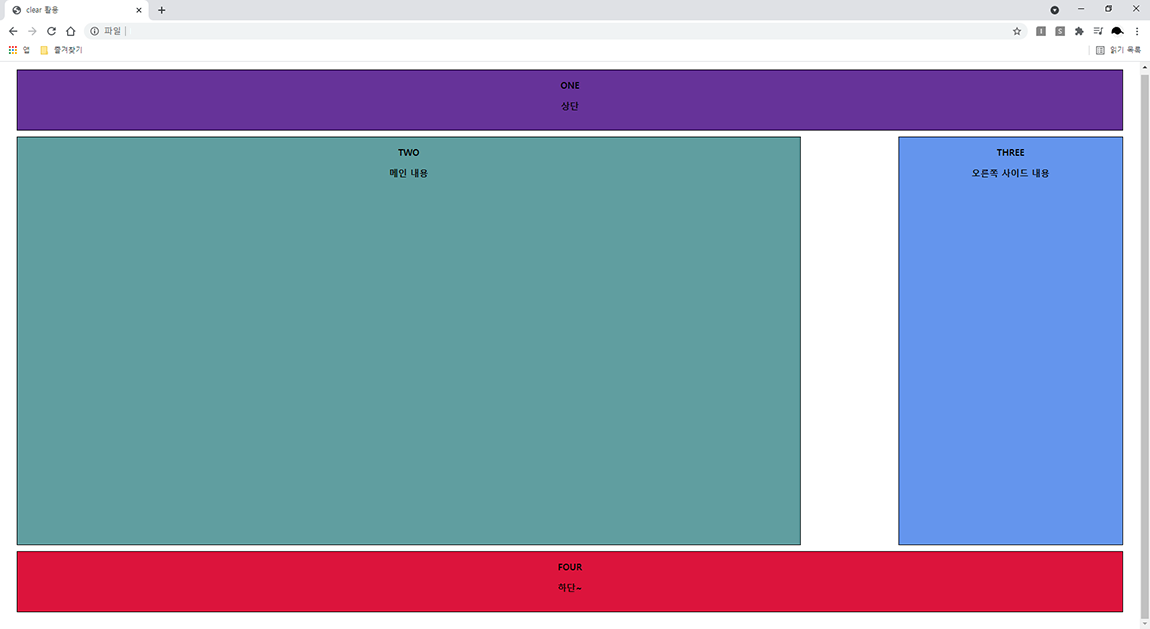
결과 화면

TWO, THREE가 붙지 않아 조금 거슬리긴 하네요. margin이랑 padding 때문에 브라우저 크기가 줄었을 때 모양이 예쁘게 안 나오네요.
딱 붙는 형태의 div 레이아웃 태그를 원하신다면 table display를 활용해 작성한 내용도 있으니 참고하시면 도움이 될 듯 합니다. - zzarungna.com/1506
반응형



