반응형
CSS display 활용 div 레이아웃 샘플 소스
HTML 레이아웃을 구성하며 CSS display 속성 중 table을 사용한 기억이 많이 없는데 일반 div를 사용하는 것보다 간편하고 깔끔하게 화면 구성이 가능한 것 같습니다.
물론 상황에 따라 조금 다를 수 있겠지만 브라우저 사이즈에 따라 레이아웃이 고정되어 안정적으로 표시되어 모바일 화면을 구성할 때도 꽤 괜찮을 것 같습니다. 웹이나 모바일 화면을 구성하게 될 일이 생긴다면 간단히 이 샘플 소스를 활용할 목적으로 작성하였습니다.
소스
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>table display 연습</title>
<style>
div {
border: 1px solid #bcbcbc;
background-color: aliceblue;
}
#top, #footer{
width:100%;
height: 90px;
margin-bottom: 10px;
background-color: beige;
}
#table-main{
width:80%;
height: 470px;
margin-bottom: 10px;
}
#table-right{
width:20%;
height: 470px;
margin-bottom: 10px;
}
.mainline, .middleline {
display: table;
width: 100%;
margin-bottom: 10px;
}
.table-row {
display: table-row;
}
.table-cell {
display: table-cell;
padding: 0px 20px;
height: 150px;
}
.md-middle {
vertical-align: middle;
}
</style>
</head>
<body>
<div id="top">
<p>top</p>
</div>
<div class="mainline">
<div class="table-row">
<div id="table-main" class="table-cell">
<p>1(main_big)</p>
</div>
<div id="table-right" class="table-cell">
<p>2(right_sub)</p>
</div>
</div>
</div>
<div class="middleline">
<div class="table-row">
<div class="md-middle">
<p>5</p>
</div>
<div class="md-middle">
<p>6</p>
</div>
<div class="md-middle">
<p>7</p>
</div>
<div class="md-middle">
<p>8</p>
</div>
<div class="table-cell md-middle">
<p>9</p>
</div>
<div class="table-cell md-middle">
<p>10</p>
</div>
<div class="md-middle">
<p>11</p>
</div>
<div class="md-middle">
<p>12</p>
</div>
<div class="md-middle">
<p>13</p>
</div>
<div class="md-middle">
<p>14</p>
</div>
<div class="table-cell md-middle">
<p>15</p>
</div>
<div class="table-cell md-middle">
<p>16</p>
</div>
<div class="table-cell md-middle">
<p>17</p>
</div>
<div class="table-cell md-middle">
<p>18</p>
</div>
</div>
</div>
<div id="footer">
<p>footer</p>
</div>
</body>
</html>
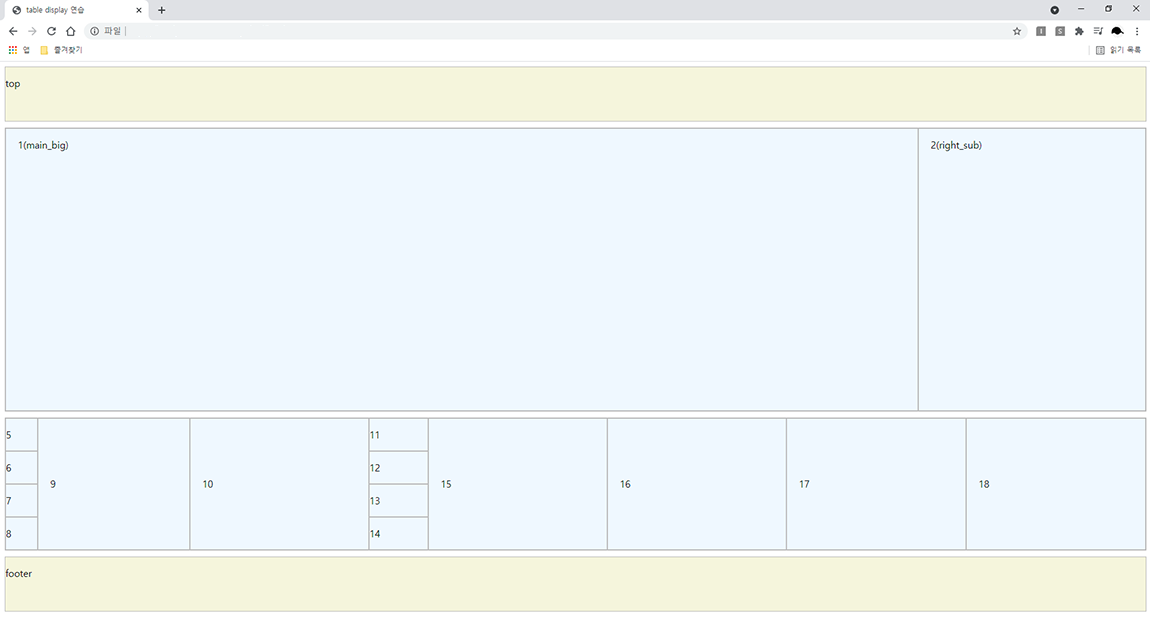
결과화면

CSS display의 table, table-row, table-cell만 활용하면 어렵지 않게 화면을 분할하거나 나눌 때 독립된 div 태그와 같이 활용하면 화면 구성을 손쉽게 표현할 수 있습니다.
웹, MOBILE 화면을 구성할 때 개인적으로 CSS display 활용할 수 있도록 기억해야겠습니다.
반응형



