리스트 DTO 타임리프로 출력하는 방법
개인적으로 사이트를 하나 만들고 있는데 예제가 있으면 좋을 것 같다는 생각에 글을 작성하게 되었습니다. 타임리프를 활용해 리스트 dto를 가져와 타임리프로 출력하는 간단한 예제를 작성해 보았습니다.
데이터 시나리오는 사용자가 구매한 물품이 여러 개 있다는 가정하에 User DTO에서 Goods DTO를 List로 가져와 타임리프로 데이터를 출력하려고 합니다. 담긴 데이터는 DB 데이터까지 가져오는 것은 너무 복잡하다는 생각에 임의로 데이터를 넣어 출력 하였습니다.
User.Java
먼저 User라는 클래스를 하나 만들었습니다. 별다른 기능은 없으며 데이터를 넣고 가져오기 위해 get, set만 추가하였으며 Goods dto 데이터를 여러 개 가져오기 위해 Goods 변수만 List로 선언한 클래스입니다.
package com.zzarungna.site.dto;
import java.util.List;
public class User {
/* 회원 정보 */
private int age;
private String name;
private String tel;
private List<Goods> goods;
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getTel() {
return tel;
}
public void setTel(String tel) {
this.tel = tel;
}
public List<Goods> getGoods() {
return goods;
}
public void setGoods(List<Goods> goods) {
this.goods = goods;
}
}
Goods.Java
그다음은 여러 데이터가 담길 Goods 이름으로 dto 클래스를 하나 만들었습니다.
package com.zzarungna.site.dto;
public class Goods {
/* 구매 목록 */
private String product;
private int price;
private String buydate;
public String getProduct() {
return product;
}
public void setProduct(String product) {
this.product = product;
}
public int getPrice() {
return price;
}
public void setPrice(int price) {
this.price = price;
}
public String getBuydate() {
return buydate;
}
public void setBuydate(String buydate) {
this.buydate = buydate;
}
}
데이터를 담을 dto 클래스를 모두 만들었습니다. 이제 컨트롤러에서 데이터를 임의로 넣고 뷰 페이지에 전달해 주려 합니다. 임의로 넣은 데이터는 아이유라는 사용자가 2개의 물품을 구매했다는 가정에 임의로 데이터를 넣었으며 user라는 이름으로 뷰 페이지에 데이터를 전달하였습니다.
@RequestMapping(value="/test")
public String dtotest(User user, Model model) {
//유저 정보 넣어주기.
user.setAge(35);
user.setName("아이유");
user.setTel("010-1234-5678");
//유저가 구매한 상품 목록 넣어주기.
List<Goods> data = new ArrayList<>();
Goods iphone = new Goods();
iphone.setProduct("iPhon16 Pro Max");
iphone.setBuydate("2044-12-11");
iphone.setPrice(2800000);
Goods watch = new Goods();
watch.setProduct("Apple Watch Ultra");
watch.setBuydate("2044-12-25");
watch.setPrice(1980000);
data.add(iphone);
data.add(watch);
user.setGoods(data);
model.addAttribute("user", user);
return "/test";
}
test.html
컨트롤러에서 전달받은 데이터를 타임리프를 사용해 출력하는 html 소스입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>리스트 dto 가져와서 출력하기!</title>
<style type="text/css">
div{
border: 1px solid lightseagreen;
margin-bottom: 10px;
}
</style>
</head>
<body>
<p>구매자 인적사항</p>
<hr>
<p> 이름 : <span th:text="${user.name}"></span></p>
<p> 나이 : <span th:text="${user.age}"></span></p>
<p> 전화번호 : <span th:text="${user.tel}"></span></p>
<br><br>
<p>구매 상품 목록</p>
<hr>
<div th:each="goods : ${user.goods}">
<p>상품 이름 : <span th:text="${goods.product}"></span></p>
<p>구매 가격 : <span th:text="${goods.price}"></span></p>
<p>구매 날짜 : <span th:text="${goods.buydate}"></span></p>
</div>
</body>
</html>
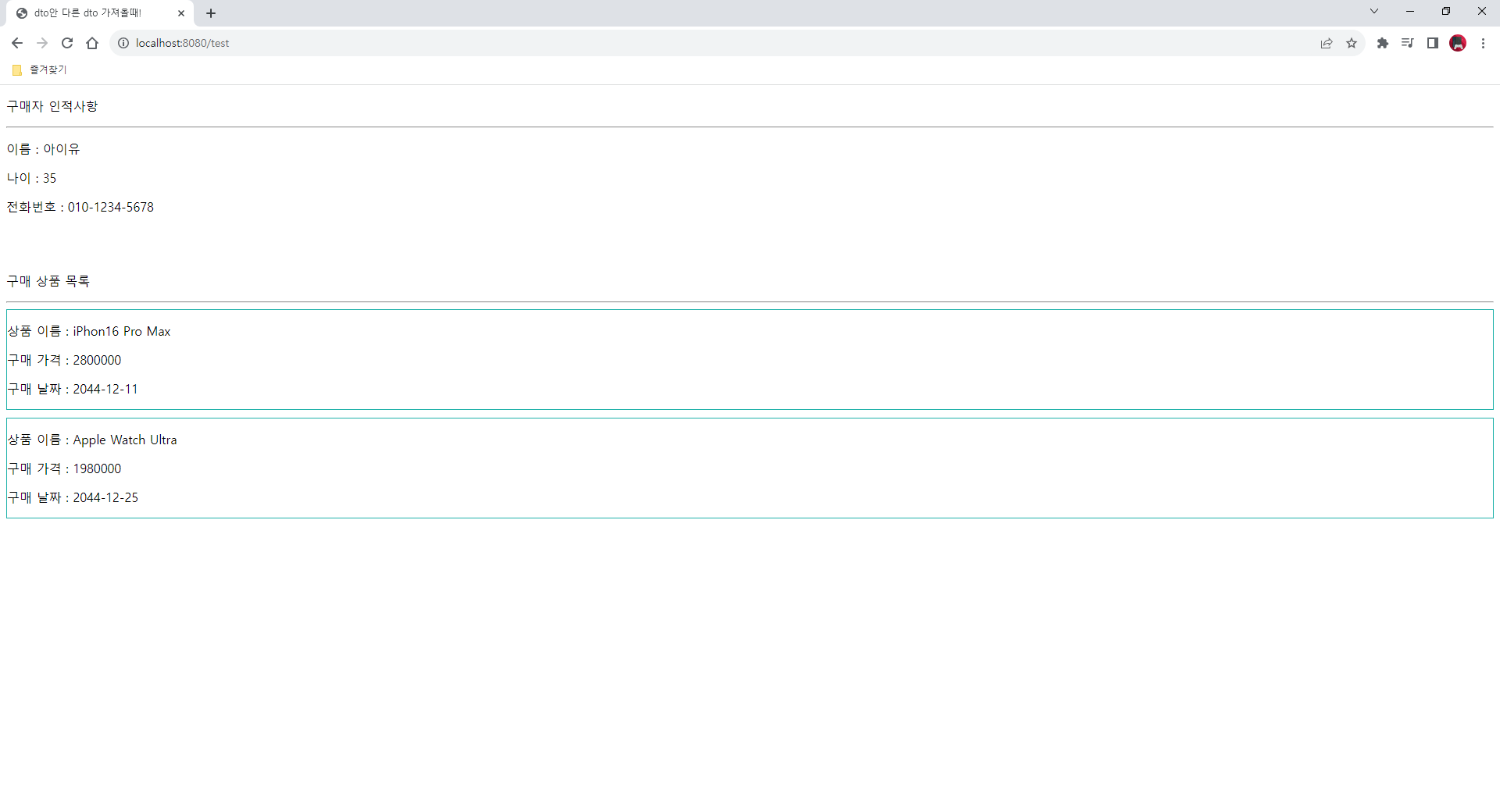
출력 화면
로컬 환경에서 작성한 소스 코드를 브라우저에서 출력한 화면도 첨부하였습니다.

자주 사용하지 않고 기간이 오래되면 잘 잊어버리는 것 같습니다. 더군다나 타임리프도 처음 사용해 보는 것이라 간단한 예제가 저에게 필요했습니다. 나중에 다시 참고할 목적으로 정리 했지만, 필요하신 분들에게도 도움이 되는 내용이 되었기를 바랍니다.



