Jquery popup 예제
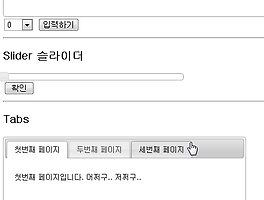
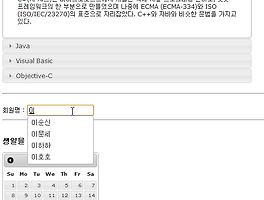
결과화면
소스
<html>
<head>
<title></title>
<link href="css/smoothness/jquery-ui-1.8.19.custom.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.7.2.js" type="text/javascript"></script>
<script src="js/jquery-ui-1.8.19.custom.min.js" type="text/javascript"></script>
<style type="text/css">
#popup1
{
border:1px solid gray;
background-color:lightgray;
width:200px;
height:100px;
position:absolute;
left:100px;
top:100px;
}
#popup2
{
font-size:12px;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$("#popup1").hide();
$("#popup2").hide();
//$("#popup2").dialog();
});
function Check() {
$("#popup1").show();
}
function Check2() {
$("#popup2").dialog(
{
width: 200,
heigh: 100
}
);
$("#popup2").parent().css("font-size", "12px");
}
</script>
</head>
<body>
<div id="popup1">대화상자입니다.</div>
<input type="button" value=" 확인 " onclick="Check();" />
<hr />
<div id="popup2" title="대화상자">대화상자입니다.</div>
<input type="button" value=" 확인 " onclick="Check2();" />
<hr />
</body>
</html>