이미지에 링크를 연결하는 방법_HTML 이미지맵 활용
웹사이트에서 HTML 코드를 이용해 이미지 파일에 링크를 연결할 수 있습니다. 기본적으로 이미지를 불러오는 img 태그를 이용해 이미지를 불러오고 해당 이미지를 감싸는 HTML의 a 태그를 연결해 이미지에 링크를 연결할 수 있습니다.
그런데 위와 같은 방법은 전체 이미지에 대한 링크를 거는 것이고 이미지의 특정 영역에 링크를 연결하고 싶다면 이미지를 부분적으로 잘라내거나 이미지를 백그라운드에 배치하고 이미지 위에 HTML 태그를 배치해 링크를 연결할 수 있습니다.
위와 같은 방법을 이용해 링크를 건다면 시간도 오래 걸리고 이미지를 자르거나 배치하는데 매우 번거로운 작업이 될 수 있습니다.
기본적인 방법을 통해 사이트를 구현하면 좋겠지만 이미 구현된 사이트를 수정해야 하는 경우나 일정 기간 내에 사이트를 만들어야 하는데 급하게 처리되어야 하는 경우 이미지 맵을 활용하는 방법도 굉장히 괜찮은 방법의 하나라고 생각이 듭니다.
아래 샘플 이미지는 네모 버튼 영역을 눌렀을 때만 각각의 버튼 영역에 따라 다른 링크를 연결하는 것이 목적입니다.

위 이미지를 이미지맵 코드를 이용해 coords 부분에 링크로 지정할 영역을 지정해 줘야 하는데 사이트를 통해 간편하게 해당 코드를 얻어낼 수 있습니다.
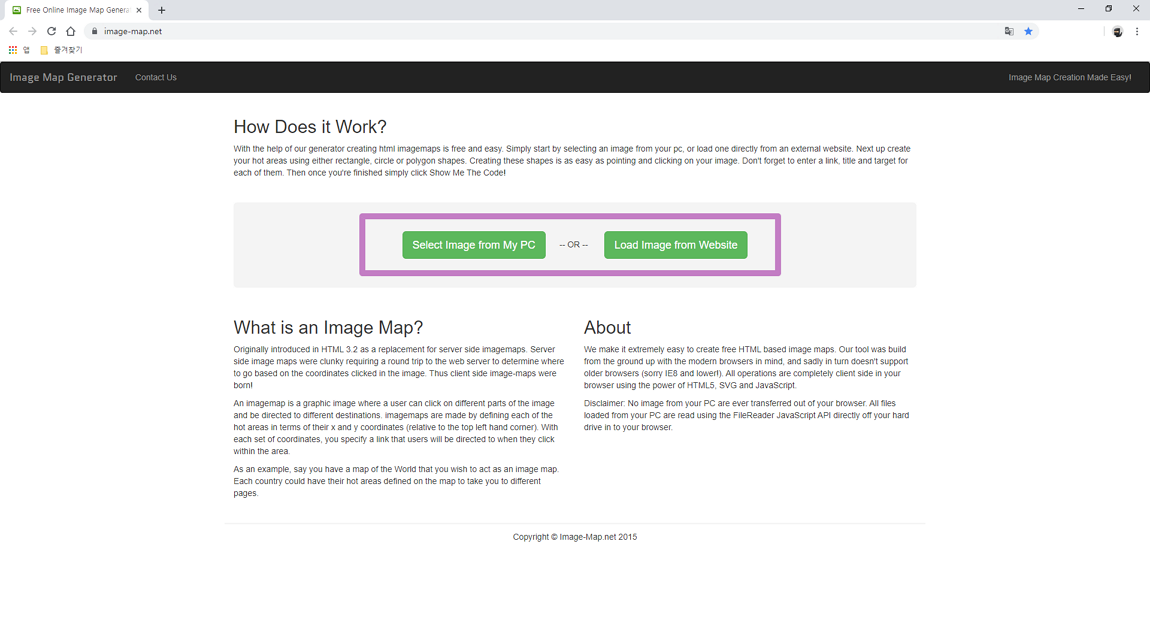
제가 자주 이용하는 사이트 중 하나인데 https://www.image-map.net 사이트에 접속하시고 이미지를 불러올 형태를 선택하시면 됩니다.
Select Image from My PC(PC에 있는 이미지를 직접 불러올 때)
Load Image from Website (웹사이트에 이미 올려져 있는 이미지 링크 주소를 불러올 때)

개인적으로는 웹사이트에 이미지 파일을 올리고 이미지 링크 주소를 통해 이미지를 가져오는 방식을 선호합니다. 링크를 지정할 이미지를 하나 선택하시면 됩니다.

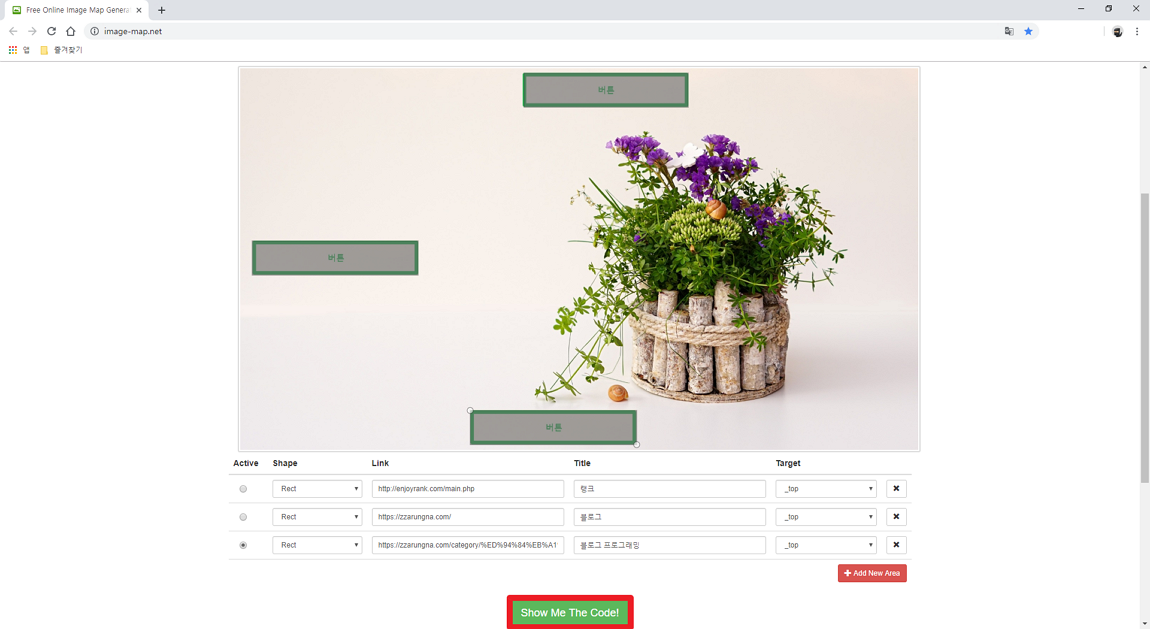
그럼 아래 이미지와 같이 이미지를 불러온 뒤에 링크를 걸 영역을 지정해 주시면 됩니다. 이미지에 링크를 걸 때 네모 형태 링크도 가능하고 원형도 가능하며 자유로운 형태의 링크를 연결할 수 있습니다.
링크를 모두 지정하시고 형태를 지정하셨다면 Show Me The Code 버튼을 눌러 주시면 됩니다. Target은 _blank로 지정하면 새 창으로 열리며 나머지는 모두 현재 창에서 지정한 링크가 열립니다.

그럼 아래 이미지와 같이 생성된 코드를 확인할 수 있으며 해당 코드를 모두 복사하시면 됩니다.

위 코드를 복사하시고 HTML 코드 수정이 가능한 부분에 방금 복사하신 코드를 넣어 주시면 됩니다.
<!DOCTYPE html>
<html>
<head>
<title>DIV</title>
</head>
<body>
<div>
<!-- 사이트를 이용해 구한 이미지맵 코드를 이곳에 넣어준다. -->
<img src="http://enjoyrank.com/blog_img/flower.jpg" usemap="#image-map">
<map name="image-map">
<area target="_blank" alt="랭크" title="랭크" href="http://enjoyrank.com/main.php" coords="804,13,1268,110" shape="rect">
<area target="_parent" alt="블로그" title="블로그" href="https://zzarungna.com/" coords="34,488,503,585" shape="rect">
<area target="_top" alt="블로그 프로그래밍" title="블로그 프로그래밍" href="https://zzarungna.com/category/%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%B0%8D" coords="652,968,1122,1065" shape="rect">
</map>
</div>
</body>
</html>
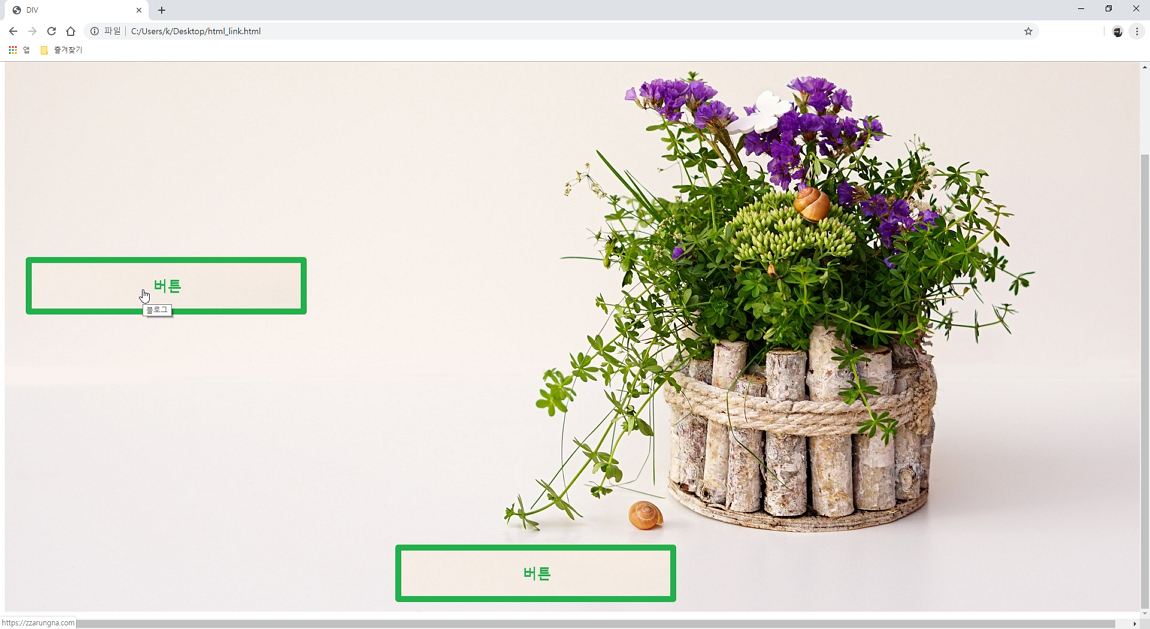
사이트를 통해 얻어낸 이미지맵 코드를 실제 사이트 적용하면 아래 이미지와 같이 원하는 이미지 영역에 링크를 걸 수 있습니다.
실제 적용한 사이트 링크 주소 - http://enjoyrank.com/blog_test_source/pc_link_test.html

위와 같이 이미지에 특정 영역에 링크를 걸 수 있으며 이미지가 여러 개인 경우는 위와 동일한 방법으로 진행하면 되는 데 usemap, map name 이름은 동일하게 지정하시고 추가한 이미지 태그에 usemap, map name은 다르게 지정해 주시면 됩니다.
실제 적용한 사이트 링크 주소 - http://enjoyrank.com/blog_test_source/pc_link_multi.html
<!DOCTYPE html>
<html>
<head>
<title>DIV</title>
<meta charset="UTF-8">
</head>
<body>
<div>
<img src="http://enjoyrank.com/blog_img/barrel.jpg" usemap="#image-map_a">
<map name="image-map_a">
<area target="_blank" alt="사이트 링크" title="사이트 링크" href="http://enjoyrank.com" coords="105,183,236,381" shape="rect">
<area target="_blank" alt="블로그 링크" title="블로그 링크" href="https://zzarungna.com/" coords="414,3,628,245" shape="rect">
</map>
<img src="http://enjoyrank.com/blog_img/lotus-blossom.jpg" usemap="#image-map_b">
<map name="image-map_b">
<area target="_blank" alt="꽃왼쪽" title="꽃왼쪽" href="https://zzarungna.com" coords="19,68,214,239" shape="rect">
<area target="_blank" alt="꽃오른쪽" title="꽃오른쪽" href="http://enjoyrank.com/" coords="363,182,593,290" shape="rect">
</map>
</div>
</body>
</html>
모바일 이미지 맵 링크
PC 버전은 위와 같이 특정 사이트를 이용해 생성된 코드를 적용하면 간단히 이미지에 원하는 영역에 링크를 연결할 수 있습니다.
하지만 모바일의 경우 이미지가 유동적인 경우가 많습니다. 그래서 이미지 크기가 변형되는 경우가 많은데 이런 경우에는 이미지 맵을 활용해 영역을 지정해도 이미지 크기가 변경되기 때문에 제대로 링크가 연결되지 않습니다.
그래서 jQuery에서 지원하는 것을 활용해 이미지 크기가 유동적으로 변해도 지정한 영역에 링크가 걸리도록 하실 수 있습니다.
핵심적인 부분 몇 가지만 정리하였습니다.
1. jQuery 사용을 위한 스크립트 첨부
2. 유동적으로 변하는 이미지 링크를 유지하기 위해 jQuery 스크립트 첨부
3. HTML 로딩이 완료된 후 rwdImageMaps 함수 호출
주의할 점은 이미지를 불러오는 이미지 태그 영역이 항상 100% 형태로 이미지 형태가 화면 사이즈에 맞게 늘어나도록 지정해 주어야 정상적으로 작동합니다.
실제 적용한 사이트 링크 주소 - http://enjoyrank.com/blog_test_source/mobile_link_multi.html
<!DOCTYPE html>
<html>
<head>
<title>DIV</title>
<meta charset="UTF-8">
<style type="text/css">
.test_img{
width: 100%;
}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script src="http://mattstow.com/experiment/responsive-image-maps/jquery.rwdImageMaps.min.js"></script>
<script type="text/javascript">
$( document ).ready(function() {
$('img[usemap]').rwdImageMaps();
});
</script>
</head>
<body>
<div>
<img src="http://enjoyrank.com/blog_img/barrel.jpg" usemap="#image-map_a" class="test_img">
<map name="image-map_a">
<area target="_blank" alt="사이트 링크" title="사이트 링크" href="http://enjoyrank.com" coords="105,183,236,381" shape="rect">
<area target="_blank" alt="블로그 링크" title="블로그 링크" href="https://zzarungna.com/" coords="414,3,628,245" shape="rect">
</map>
<img src="http://enjoyrank.com/blog_img/lotus-blossom.jpg" usemap="#image-map_b" class="test_img">
<map name="image-map_b">
<area target="_blank" alt="꽃왼쪽" title="꽃왼쪽" href="https://zzarungna.com" coords="19,68,214,239" shape="rect">
<area target="_blank" alt="꽃오른쪽" title="꽃오른쪽" href="http://enjoyrank.com/" coords="363,182,593,290" shape="rect">
</map>
</div>
</body>
</html>
아래 이미지와 같이 모바일 화면에서도 지정한 영역에 링크 버튼이 정상적으로 작동하는 것을 확인할 수 있었습니다.

이미지에 특정 영역에 링크를 거는 방법에 대해서 나름대로 상세히 작성해 보았습니다. 인터넷에 있는 자료를 참고하여 작성한 것이지만 실제로 제가 처리한 방식이 기존에 있는 자료와 다른 부분이 많습니다.
나름대로 정리해 보았으니 필요하신 분들에게 도움이 되었으면 좋겠습니다.



