PHP 파일 업로드 다운로드 샘플 소스 정리
PHP 소스를 통해 간단히 파일 업로드 하는 방법과 파일을 다운로드할 수 있는 소스를 간략히 정리해 보려고 합니다.
시작하기 전에 웹을 통해 파일 업로드, 다운로드 하기 위해 필요한 것들을 정리해 봤습니다.
1. 파일 업로드 할 수 있는 첫 시작 페이지(파일 업로드 form 태그 및 HTML UI를 통해 파일 전송) file.php 생성
2. 파일 업로드가 진행 되는 PHP 소스(PHP 소스를 사용해 업로드된 파일 처리) fileUpload.php 생성
3. 파일 다운로드가 진행 되는 PHP 소스(업로드된 파일을 다운로드 할 수 있도록 PHP 소스 작성) fileDownload.php 생성
PHP를 사용해 인터넷에 있는 정보들을 모아 간단히 만든 소스이며 최소 필요한 것들만 참고하여 소스를 작성하였기에 예외처리나 필요한 것들은 그때그때 추가하거나 수정하면 될 것 같습니다.
1번 먼저 파일을 업로드 할 수 있는 HTML UI와 간단히 파일 여부만 점검하는 소스입니다. 주요 부분만 이야기하자면 파일 전송을 하기 위해 FORM 전송 태그의 enctype 속성을 Multipart/form-data를 사용해야 하며 FORM 태그의 on submit을 활용해 파일이 업로드되어있지 않은 상태에선 데이터가 전송되지 않도록 처리하였습니다.
<html>
<head>
<!-- 한글 깨짐 발생시 인코딩 euc-kr 또는 utf-8로 설정 -->
<meta http-equiv="Content-Type" content="text/html; charset=euc-kr" />
</head>
<title>파일업로드/파일다운로드 페이지</title>
<body>
<!-- 파일 첨부후 전송전 파일 첨부되었는지 확인하기 위해 fileCheck 스크립트 사용 -->
<form action="fileUpload.php" method="post" enctype="multipart/form-data" onsubmit="return fileCheck();">
<input type="file" name="test_file" id="test_file">
<input type="submit" value="파일 업로드">
</form>
</body>
</html>
<!-- 파일이 선택되었는지 확인후 첨부되었으면 파일 전송-->
<script type="text/javascript">
function fileCheck(){
//html 태그중 file 태그에 값을 확인하여 파일이 있는지 없는지 확인하여 서버 전송 할지 하지 않을지 판단.
var fileCheck = document.getElementById("test_file").value;
if(!fileCheck){
alert("파일을 첨부해 주세요");
return false;
}else {
return true;
}
}
</script>
위 소스를 적용한 UI 화면이며 파일 첨부를 하지 않고 파일 업로드 버튼을 눌렀을 때 아래 이미지와 같이 파일 전송이 되지 않습니다.

파일을 전송할 수 있도록 준비를 하였으니 2번째 PHP 구문을 활용해 실제 업로드된 파일을 처리하는 소스 입니다. 저도 처음 보는 함수들이 많지만, PHP에서 지원하는 file 처리 관련 함수를 활용하면 됩니다.
HTML form action URL에 지정된 페이지이며 최소로 필요한 것들만 작성하였습니다. 아래 소스와 같이 $_FILES 함수 사용법만 활용하면 어려운 내용은 없습니다.
각각의 size, type, name 함수를 활용해 분기 문을 활용해 파일 사이즈 제한 그리고 어떠한 형식의 파일만 업로드되게 할지 파일 이름을 어떻게 지정할지 원하는 대로 수정할 수 있습니다.
한 가지 특이한 점은 임시 공간에 저장된 파일은 스크립트 종료 시 파일이 삭제되기에 업로드된 파일을 보존하기 위해선 move_uploaded_file 함수를 활용해 파일을 옮겨줘야 합니다.
<?php
header("Content-type: text/html; charset=euc-kr");
$myfile_save_dir = "upload/";
//PHP 함수의 $_FILES 함수에서 지원하는 name, type, size, tmp_name, error 활용해 원하는 형태로 코딩 가능.
if (isset($_FILES)) {
$name = $_FILES["test_file"]["name"];
$type = $_FILES["test_file"]["type"];
$size = $_FILES["test_file"]["size"];
$tmp_name = $_FILES["test_file"]["tmp_name"];
$error = $_FILES["test_file"]["error"];
//서버에 임시로 저장된 파일은 스크립트가 종료되면 사라지므로 파일을 이동해야함.
$upload_result = move_uploaded_file($tmp_name, $myfile_save_dir . $name);
if($upload_result){
$result = "파일 업로드 성공 경로 - " . $myfile_save_dir;
}
}else{
echo("첨부된 파일이 없습니다. 다시 시도해 주세요.");
}
echo("파일 이름 - " . $name . "<br>");
echo("파일 타입 - " . $type . "<br>");
echo("파일 크기 - " . $size . "<br>");
echo("파일이 임시로 저장된 위치 - " . $tmp_name . "<br>");
echo("현재 파일의 에러 코드 - " . $error . "<br>"); //에러코드 0인 경우 문제 없음으로 판단.
echo($result."<br>");
?>
<html>
<head></head>
<body>
<p><a href="http://enjoyrank.com/fileDownload.php?filepath=<?= $myfile_save_dir . $name ?>">업로드한 파일 다운로드 하기</a></p>
<p><a href="http://enjoyrank.com/file.php">파일 업로드 페이지로 돌아가기</a></p>
</body>
</html>
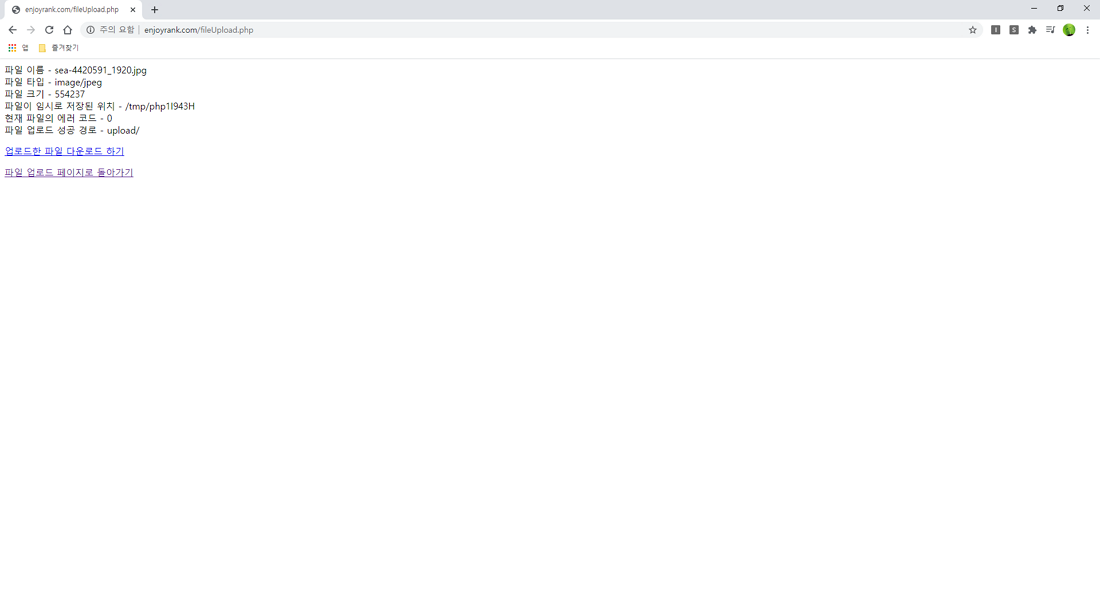
위 소스를 활용해 첫 번째 페이지에서 파일 첨부 후 파일 업로드 버튼을 눌렀을 때 처리 되는 화면입니다.

3번째 업로드된 파일을 실제로 다운로드받을 수 있게 할 수 있는 PHP 소스 구문입니다. $filepath 변수 부분에 실제 upload 된 폴더를 직접 지정 후 나머지 소스는 그대로 복사하셔서 사용하셔도 됩니다.
파일 경로만 소스로 직접 작성해 확인할 수 있지만 2번 페이지에서 GET 방식의 쿼리스트링으로 넘겨받은 파일의 경로와 파일의 이름만 받아와서 파일 다운로드를 가능하도록 만들었습니다.
HTTP 파일 전송 방식에 대해선 잘 모르지만 파일 경로와 이름만 잘 지정되어 있다면 파일 다운로드가 진행됩니다.
<?php
$getpath = $_GET["filepath"];
$filepath = $_SERVER['DOCUMENT_ROOT'] . "/" . $getpath;
$filesize = filesize($filepath);
$path_parts = pathinfo($filepath);
$filename = $path_parts['basename'];
$extension = $path_parts['extension'];
header("Pragma: public");
header("Expires: 0");
header("Content-Type: application/octet-stream");
header("Content-Disposition: attachment; filename=$filename");
header("Content-Transfer-Encoding: binary");
header("Content-Length: $filesize");
ob_clean();
flush();
readfile($filepath);
?>
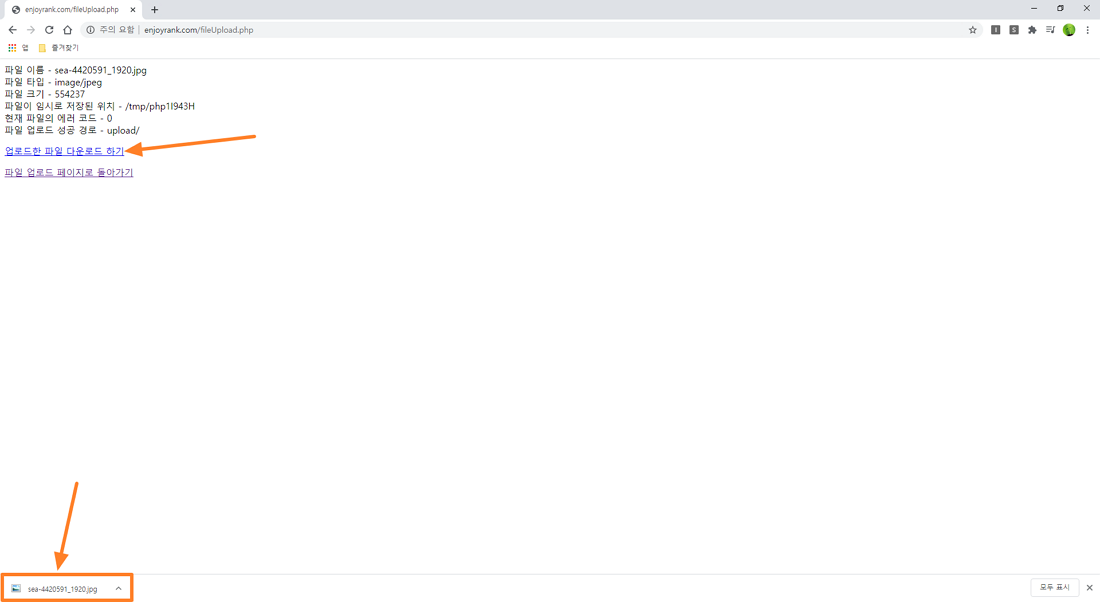
마지막 파일 다운로드 기능은 2번째 파일 업로드 페이지에서 파일 다운로드 링크만 누르면 3번째 파일 다운로드 페이지를 거쳐서 파일이 다운로드되도록 적용해 봤습니다.
html a태그를 사용해 웹서버에 위치한 파일의 경로와 이름만 GET 방식의 쿼리스트링으로 fileDownload.php 위치에 넘겨주면 방금 올렸던 파일을 다운로드 할 수 있습니다.

제가 작성한 소스는 링크된 URL을 통해 테스트해 보실 수 있습니다만 시간이 지나 경로가 변경되거나 소스가 사라질 가능성이 있으니 참고 하세요. http://enjoyrank.com/file.php
PHP를 활용해 파일을 업로드하고 다운로드하는 기본적인 기능과 소스를 정리해 보았습니다. 실제로 사이트에 적용하기 위해서는 예외처리와 제한 그리고 중복 파일 처리 등 추가하고 수정해야 될 부분이 꽤 있지만 PHP 파일 업로드 및 다운로드를 하기위해 필요한 기본적인 샘플 소스라고 생각하시면 좋을 것 같습니다.
개인적으로 필요하여 정리하기도 하였지만 필요했던 분들에게 도움이 되는 글이 되었기를 바랍니다.



