PHP 클라이언트와 서버 영역 유효성 검사 간단 샘플 소스
개인적으로 활용할 목적도 있지만, 이왕 작성한 소스를 간단히 정리하여 샘플 소스를 간단히 작성하였습니다. 클라이언트는 순수 자바스크립트를 이용해서 검사하였으며 나름 여러 방법을 이용해 검사하도록 작성했습니다. 간단한 웹페이지의 경우는 굳이 jQuery를 사용하지 않아도 되니 바로 사용하셔도 좋을 듯합니다. 서버 영역 언어는 PHP입니다.
TEXT BOX, RADIO BUTTON, TEXT AREA 내용입력과 라디오 버튼을 선택했는지만 검사하였으며 필요한 추가 HTML 영역이 있다면 샘플 소스를 참고해 추가해서 활용하시면 좋을 것 같습니다.
소스 HTML AND JavaScript
예전엔 head 태그 안에 script 구문을 넣는 게 익숙했는데 웹페이지가 처리되는 방식에 따라 html 이후에 script가 처리되니 처리되는 순서에 따라 소스 코드를 작성하는 게 좋은 것 같습니다.
jQuery를 이용해 html road 전 이벤트를 발생시키는 상황이 있는 경우는 순서에 따라 HTML 코드의 head 영역 안에 script 코드를 넣기도 합니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>php 가즈아</title>
</head>
<body>
<h1>클라이언트</h1>
<form method="post" action="practice.php" onsubmit="return Check()" name="my_form">
<label for="text">1. TEXT BOX</label><br>
<input type="text" id="text" name="text" /><br><br>
<label for="radio_btn">2. RADIO BUTTON</label><br>
YES! : <input type="radio" id="radio" name="radio" value="yes" />
NO! : <input type="radio" id="radio" name="radio" value="no" /><br><br>
<label for="text_box">3. TEXTAREA</label><br>
<textarea id="text_box" name="text_box"></textarea><br><br>
<input type="submit" value="전송" name="submit" />
</form>
</body>
<script type="text/javascript">
function Check(){
//input box text 내용 입력 했는지 확인. form안에서 찾는 방법으로 해보자.
if(my_form.text.value == ""){
my_form.text.focus();
alert("1번 내용을 입력해 주세요.");
return false;
}
//radio 버튼 선택 하도록 이번엔 javascript html id, name 선택자를 이용해서 체크하자.
var radio = document.getElementsByName("radio");
var check = null;
//무언가 선택한다는 내용 자체는 1개 이상이므로 루프를 돌면서 모든 radio 버튼을 체크한다.
for(var i = 0; i< radio.length; i++){
if(radio[i].checked==true){
check = radio[i].value;
}
}
if(check==null){//라디오 버튼중 선택된게 있으면 라디오 버튼을 선택 하도록 안내.
document.getElementById("radio").focus();
alert("2번 라디오 버튼을 선택해 주세요.");
return false;
}
//textarea 글자 입력했는지 체크해보자. 이번엔 아이디 선택자를 이용해서
var text_box = document.getElementById("text_box");
if(text_box.value == ""){
text_box.focus();
alert("3번 텍스트에어리어에 내용을 입력해 주세요.");
return false;
}
}
</script>
</html>
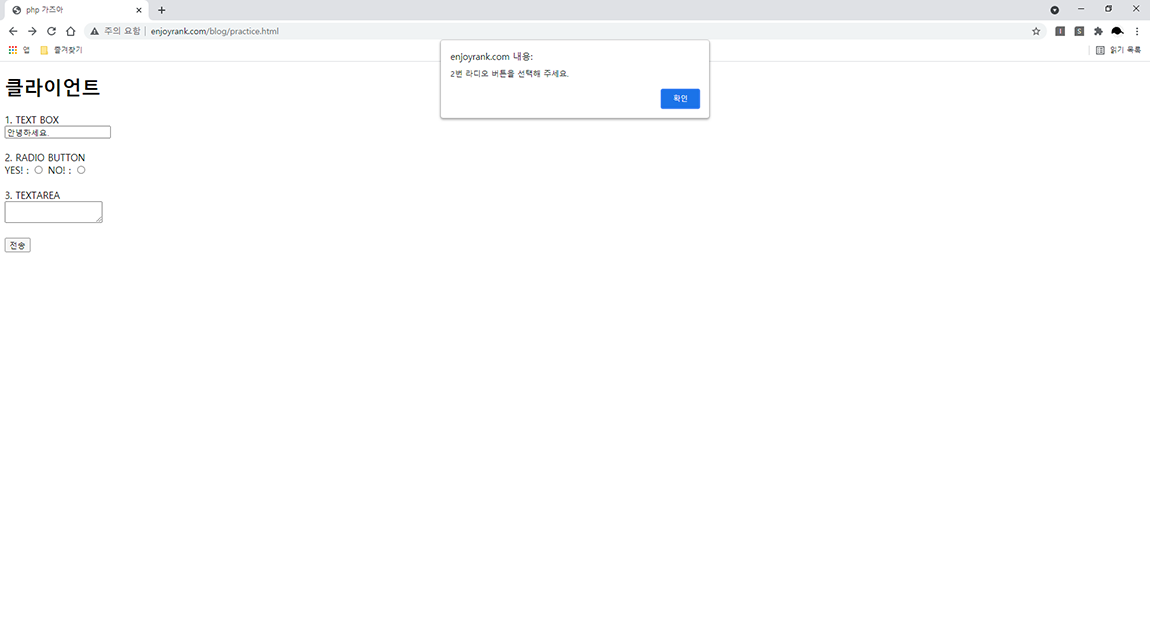
결과 화면 HTML, JavaScript

소스 PHP
PHP 폼 전송 여부를 구분하여 유효성 검사를 하지 않는 경우가 꽤 있었는데 앞으로 유효성 검사 시엔 폼 전송 여부에 따라 사용자가 좀 더 편하게 페이지를 사용할 수 있도록 소스 코드를 작성하면 좋을 것 같습니다.
<?php
header('Content-Type: text/html; charset=UTF-8');
if(isset($_POST['submit'])){//폼이 전송되었다면
$text = $_POST['text'];
$text_box = $_POST['text_box'];
$radio = $_POST['radio'];
$reinput = false;
if(empty($text)){
echo('1번 텍스트 입력이 안되었습니다.<br>');
$reinput = true;
}
if(empty($radio)){
echo('2번 라디오 버튼이 선택 되지 않았습니다.<br>');
$reinput = true;
}
if(empty($text_box)){
echo('3번 텍스트에어리어에 글자 입력이 안되었습니다.<br>');
$reinput = true;
}
if(!empty($text) && !empty($text_box) && !empty($radio)){
echo("모든 내용이 입력 되었네요!! ^^");
//DB 데이터 넣고 필요한 값 가져와서 데이터 수정 및 체크하여 다시 보내 주기~
}
}else{
$reinput = true;
echo("<h1>서버! 입력되지 않은 내용이 있는데 페이지에 접근하셨네요!</h1>");
}
if($reinput){
?>
<form method="post" action="<?php $_SERVER['PHP_SELF'] ?>" >
<label for="text">1. TEXT BOX</label><br>
<input type="text" id="text" name="text" value="<?php echo($text); ?>" /><br><br>
<label for="radio_btn">2. RADIO BUTTON</label><br>
YES! : <input type="radio" id="radio" name="radio" value="yes" <?php if($radio=='yes'){ echo('checked'); }?> />
NO! : <input type="radio" id="radio" name="radio" value="no" <?php if($radio=='no'){ echo('checked'); }?> /><br><br>
<label for="text_box">3. TEXTAREA</label><br>
<textarea id="text_box" name="text_box"><?php echo($text_box); ?></textarea><br><br>
<input type="submit" value="전송" name="submit" />
</form>
<?php
}
?>
결과 화면 PHP

최종 결과 화면

클라이언트, 서버 영역에서 각각의 유효성 검사를 하는 소스 코드를 작성할 때마다 필요한 부분만 그때그때 검색하여 소스 코드를 복사해 사용했지만 제 성향에 맞는 소스 샘플 코드를 활용한다면 작업할 때도 좀 더 편하고 빠르며 안정성 있게 소스 코드를 작성할 수 있을 것 같습니다.



