HTML table 태그 합치는 예제 몇가지
2행 3열 table 태그이며 단순히 table 태그의 가장 기초적인 사용방법이며 table 태그에 border 속성을 사용해 table이 표시 되도록 작성 하였습니다. table 의 넓이는 최대치로 늘려 지도록 width 속성을 사용 했습니다.
<html>
<head>
<title>table example</title>
</head>
<body>
<h3>2행3열 테이블</h3>
<table border="1" width="100%">
<tr>
<td>1</td>
<td><b>2</b></td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</table>
</body>
</html>결과화면

html table 태그 속성중 넓이와 높이를 지정할 수 있는 width, height 속성이 존재 합니다. table 전체 크기는 200씩 지정 하였으며 3,4 tr 태그 높이만 좀 늘려 봤습니다.
<html>
<head>
<title>table example</title>
</head>
<body>
<h3>2행2열 3,4 높이 조절</h3>
<table border="1" width="200" height="200">
<tr height =" 10">
<td>1</td>
<td>2</td>
</tr>
<tr height =" 190">
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>
결과화면

table 태그에서 3번칸 글자만 align, valign 속성을 사용해 가운데 아래로 글자가 정렬 되도록 작성 하였습니다. table 태그를 많이 쓰는 추세는 아니지만 활용할 상황은 꽤 많아 보입니다.
<html>
<head>
<title>table example</title>
</head>
<body>
<h3>2행2열 백그라운드 색깔 넣기, 3번 글자 하단 고정</h3>
<table border="1" width="200" height="200" bgcolor="yellow">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td align="center" valign="bottom">3</td>
<td>4</td>
</tr>
</table>
</body>
</html>결과화면

table 속성에서 가장 기초가 되는 colspan을 활용해 1,2을 합쳐서 표시 되도록 하였습니다.
<html>
<head>
<title>table example</title>
</head>
<body>
<h3>1행 2열 가로 1,2 합체</h3>
<table border="1" width="200" height="200">
<tr>
<td colspan="2">1</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>결과화면

아래 소스는 table 태그의 rowspan을 활용해 세로를 2칸 합친 결과 입니다.
<html>
<head>
<title>table example</title>
</head>
<body>
<h3>세로 1,3 합체</h3>
<table border="1" width="200" height="200">
<tr>
<td rowspan="2">1</td>
<td>2</td>
</tr>
<tr>
<td>4</td>
</tr>
</table>
</body>
</html>
결과화면

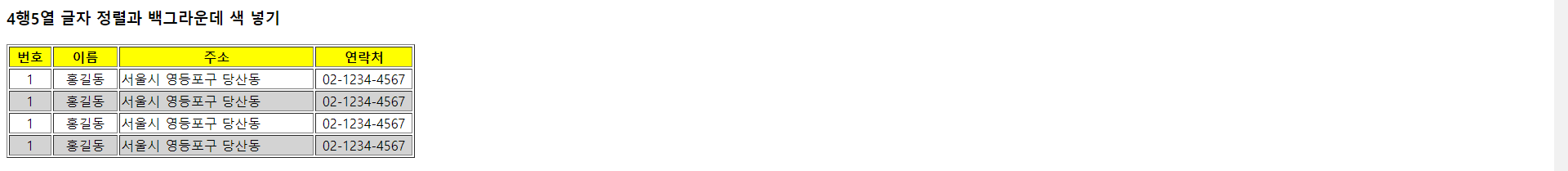
이제 table 태그의 colspan, rowspan, 백그라운드 컬러를 넣어 엑셀에서 많이 볼법한 table 예제를 작성 하였습니다.
<html>
<head>
<title>table example</title>
</head>
<body>
<h3>4행5열 글자 정렬과 백그라운데 색 넣기</h3>
<table border="1" width="500">
<tr bgcolor="yellow"> <!-- 주제를 정해주는 전용 태그 th (자동으로 기본 가운데 정렬로 되어 있음) -->
<th width="50">번호</th>
<th width="80">이름</th>
<th width="250">주소</th>
<th width="120">연락처</th>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td>서울시 영등포구 당산동</td>
<td align="center">02-1234-4567</td>
</tr>
<tr bgcolor="lightgrey">
<td align="center">1</td>
<td align="center">홍길동</td>
<td>서울시 영등포구 당산동</td>
<td align="center">02-1234-4567</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td>서울시 영등포구 당산동</td>
<td align="center">02-1234-4567</td>
</tr>
<tr bgcolor="lightgrey">
<td align="center">1</td>
<td align="center">홍길동</td>
<td>서울시 영등포구 당산동</td>
<td align="center">02-1234-4567</td>
</tr>
</table>
</body>
</html>결과화면

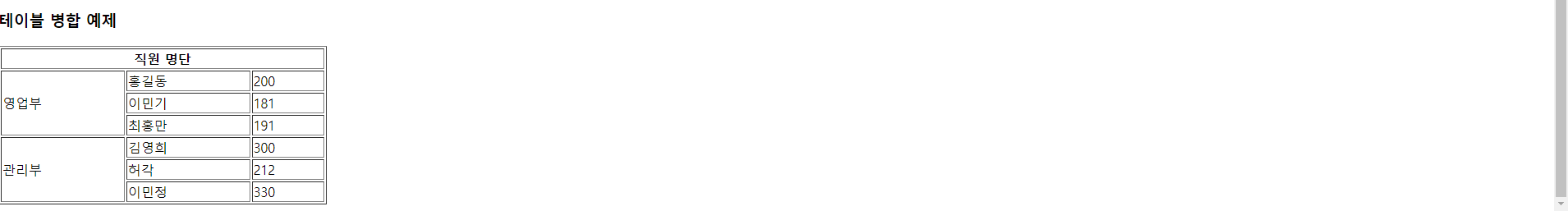
table 태그의 colspan과 rowspan을 모두 조합해 작성한 table 태그 소스 입니다. 소스만 복사해서 가져가서 필요한 곳에 활용하면 좋을 것 같습니다.
<html>
<head>
<title>table example</title>
</head>
<body>
<h3> 테이블 병합 가로 세로 복합 샘플 </h3>
<table border="1" width="400">
<tr>
<th colspan ="3">직원 명단</th>
</tr>
<tr>
<td rowspan="3">영업부</td>
<td>홍길동</td>
<td>200</td>
</tr>
<tr>
<td>이민기</td>
<td>181</td>
</tr>
<tr>
<td>최홍만</td>
<td>191</td>
</tr>
<tr>
<td rowspan="3">관리부</td>
<td>김영희</td>
<td>300</td>
</tr>
<tr>
<td>허각</td>
<td>212</td>
</tr>
<tr>
<td>이민정</td>
<td>330</td>
</tr>
</table>
</body>
</html>결과화면

HTML 태그 속성 중 table 태그 샘플 소스 코드와 결과 화면을 첨부해 보았습니다. 필요하신 분들은 활용하시면 좋을 듯합니다.



