 Jquery Accordion, Autocomplete, Datepicker 사용 예제
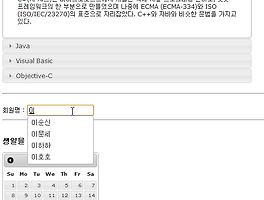
Jquery Accordion, Autocomplete, Datepicker 사용 예제결과 화면 소스 $(document).ready(function () { //Accordion $("#list").accordion(); //Autocomplete $("#txtName").autocomplete({ source: ["홍길동", "이순신", "이문세", "테스트", "테니스", "이하하", "이호호"] }); //Datepicker $("#datepicker").datepicker(); $("input[type='button']").button(); }); function Select() { var date = $("#datepicker").datepicker("getDate"); alert(date.t..
Jquery Accordion, Autocomplete, Datepicker 사용 예제
Jquery Accordion, Autocomplete, Datepicker 사용 예제결과 화면 소스 $(document).ready(function () { //Accordion $("#list").accordion(); //Autocomplete $("#txtName").autocomplete({ source: ["홍길동", "이순신", "이문세", "테스트", "테니스", "이하하", "이호호"] }); //Datepicker $("#datepicker").datepicker(); $("input[type='button']").button(); }); function Select() { var date = $("#datepicker").datepicker("getDate"); alert(date.t..
 jQuery draggable, droppable, resize, sortable 사용예제
jQuery draggable, droppable, resize, sortable 사용예제아래 css파일이 있어야지 resize 및 다른 것들도 적용된다. 결과화면 소스 Jquery UI #box2 { border:1px solid black; width:100px; height:100px; } #list .ui-selecting { background: yellow; } #list .ui-selected { background: orange; } $(document).ready(function () { $("#box").css("border", "1px solid black").css("background-color", "yellow").css("width", "100px").css ("height",..
jQuery draggable, droppable, resize, sortable 사용예제
jQuery draggable, droppable, resize, sortable 사용예제아래 css파일이 있어야지 resize 및 다른 것들도 적용된다. 결과화면 소스 Jquery UI #box2 { border:1px solid black; width:100px; height:100px; } #list .ui-selecting { background: yellow; } #list .ui-selected { background: orange; } $(document).ready(function () { $("#box").css("border", "1px solid black").css("background-color", "yellow").css("width", "100px").css ("height",..
 Jquery 탐색(Traversing), 관리(Manipulation), 이벤트(Event), jQuery 사이트 이용 팁
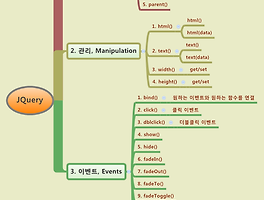
Jquery 탐색(Traversing), 관리(Manipulation), 이벤트(Event), jQuery 사이트 이용 팁jQuery 라이브러리는 최대한 많이 확보하는것이 좋다.. 결과화면 소스 Traversing function Test() { //add() 섞일만한 성질이 아니지만 add 라는 객체로 + 해줄수 있다. //$("li:even").css("color", "red"); $("li:even").add("#title").css("color", "red"); //add를 안했을 경우 //$("li:even").css("color", "red"); //$("#title").css("color", "red"); //eq(n) 아래 2개는 동일한 방법 $("li:eq(2)").css("backgro..
Jquery 탐색(Traversing), 관리(Manipulation), 이벤트(Event), jQuery 사이트 이용 팁
Jquery 탐색(Traversing), 관리(Manipulation), 이벤트(Event), jQuery 사이트 이용 팁jQuery 라이브러리는 최대한 많이 확보하는것이 좋다.. 결과화면 소스 Traversing function Test() { //add() 섞일만한 성질이 아니지만 add 라는 객체로 + 해줄수 있다. //$("li:even").css("color", "red"); $("li:even").add("#title").css("color", "red"); //add를 안했을 경우 //$("li:even").css("color", "red"); //$("#title").css("color", "red"); //eq(n) 아래 2개는 동일한 방법 $("li:eq(2)").css("backgro..