에버노트 장치 동기화 취소 버그 문제 해결 방법
개인적으로 에버노트 프로그램 정말 잘 사용하고 있었으며 오랜 기간 사용했던 메모 프로그램입니다. 최근에 휴대폰을 바꾸게 되면서 장치 동기화 취소 등록 화면에서 제 PC 기기와 모바일 기기를 등록하고 예전에 사용하던 휴대폰 장치는 삭제하였습니다.

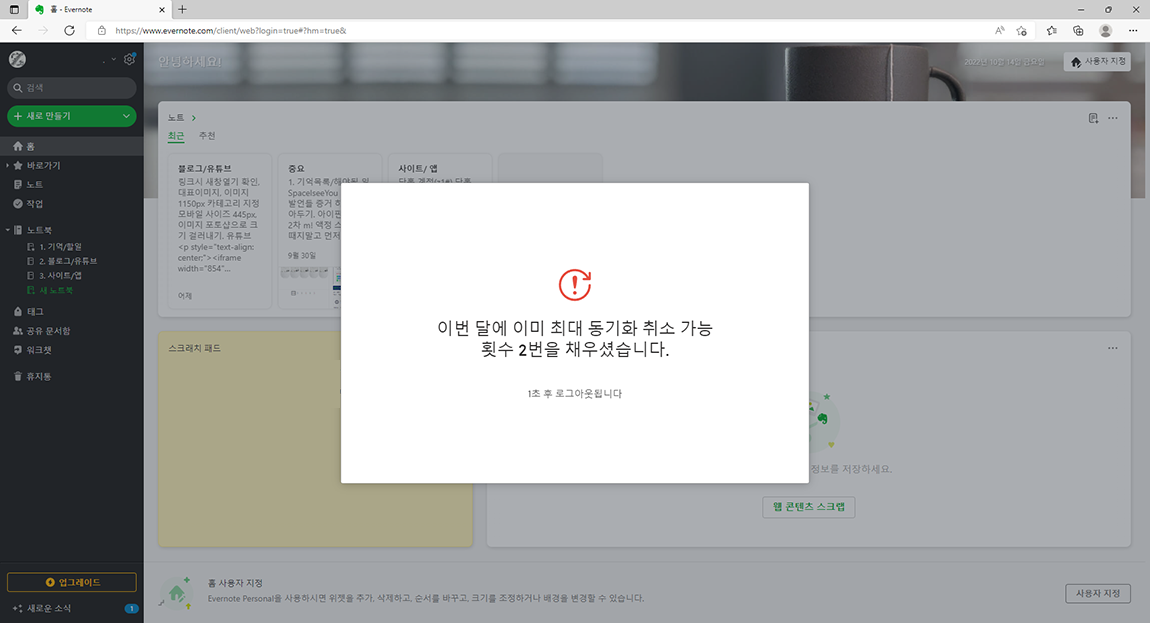
장치 동기화를 정상적으로 진행했으나 장치 동기화 취소 버그 문제로 인해서 지속해서 장치 동기화 취소 화면이 표시되게 되며 이번 달에 이미 최대 동기화 취소 가능 횟수 2번을 채우셨습니다. 라는 문구가 나오며 로그아웃으로 보내 버리는 현상이 생겼습니다.

계속 에버노트(프로그램, 모바일, 웹) 로그 아웃이 되어 중요 메모 내용을 확인할 수가 없었습니다.

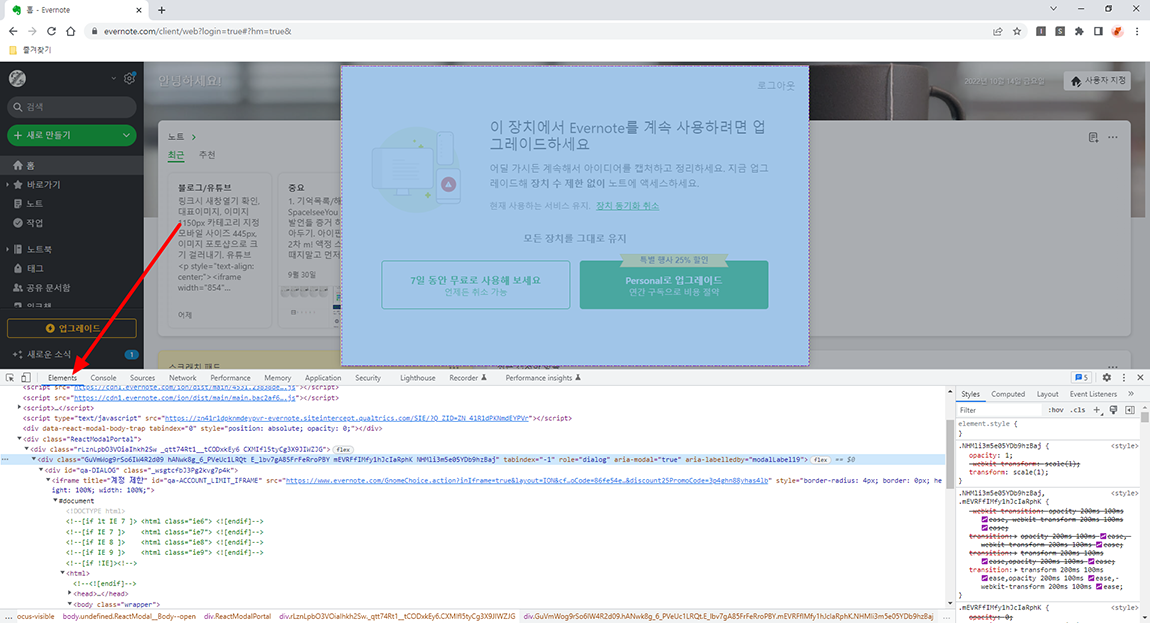
이러한 경우엔 개발자 모드에서 장치 동기화 팝업 소스를 삭제하면 에버노트를 사용하실 수 있습니다. PC 환경 인터넷 에버노트에 접속 후 로그인 하시고 F12 버튼을 눌러 개발자 모드를 활성화하시면 됩니다. 그리고 Elements 클릭!
* 참고로 이미 로그인하시고 진행하셨다면 장치 동기화 취소 화면이 나오지 않고 바로 로그아웃 되실 겁니다. 그때는 브라우저를 모두 종료하시고 다시 진행하시거나 다른 브라우저를 사용하시면 됩니다.

빨간색 화살표 방향에 표시된 버튼을 누르시고 활성화된 팝업 버튼을 선택하시면 해당 소스가 선택 되게 됩니다. 하지만 해당 소스만 삭제하게 되면 여전히 에버노트 접근이 불가능합니다. 해당 소스에서 좀 더 윗부분을 보시면 <div class="ReactModalPortal"> 태그가 있습니다. 해당 태그를 선택하시고 키보드 Del 키 또는 마우스 우측 버튼으로 Delete Element를 선택해 소스를 삭제해 주시면 됩니다.

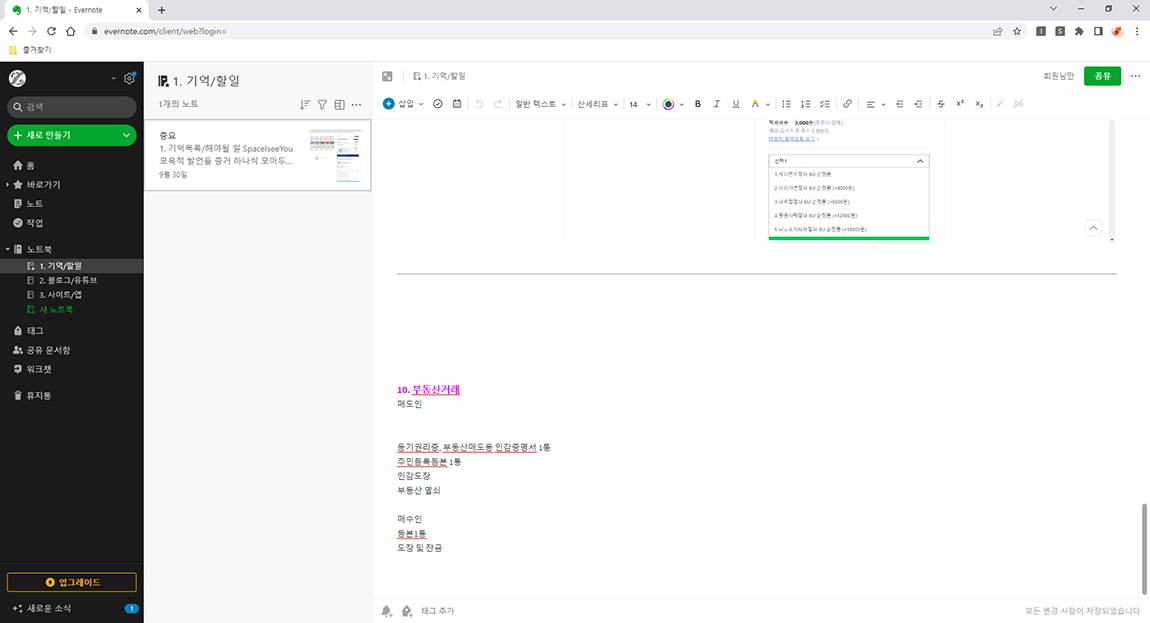
위처럼 소스를 삭제하고 다시 F12 버튼을 누르시면 장치 동기화 취소 오류 문제로 인해 사용할 수 없었던 에버노트에 기록된 노트 확인이 가능하며 사용도 가능합니다.

위 방법이 어려우시다면 좀 더 쉽게 태그를 찾아 삭제할 수 있습니다. 크롬 브라우저에서 F12 개발자 모드 → Elements를 누르시고 Ctrl+F 버튼을 누르시면 화면 하단에 검색바가 표시됩니다. 이곳에서 reactmodalportal를 입력하시면 <div class="ReactModalPortal"> 태그가 노란색으로 표시됩니다. 해당 태그를 선택하시고 키보드의 DEL 버튼이나 마우스 오른쪽 버튼 Delete Element를 이용해 삭제하셔도 됩니다.

어떠한 웹브라우저에든지 개발자 모드를 통해 화면에 표시된 소스를 확인할 수 있으며 단축키도 같습니다. F12 버튼을 눌러 생성된 장치 동기화 팝업 소스를 찾아서 삭제하시면 로그아웃으로 튕기지 않고 해당 문제로 인해서 사용할 수 없었던 에버노트를 사용하실 수 있습니다.
하지만 이 방법은 편법이며 에버노트 관계자가 본다면 해당 방법은 언제든지 막힐 수 있습니다. 사실 이전엔 결제하고 사용하려고 했으나 신용카드에서 해외 결제가 차단되어 있어 위 방법을 생각하게 되었던 것 같습니다.

사실 위 문제는 오류라기보다는 버그입니다. 이러한 문제들을 관리하는 사람이 알아서 수정하고 해결해 주면 좋겠지만 그렇기에는 시간도 오래 걸리고 바로바로 해결도 어렵습니다. 그렇기에 중요한 메모가 기억나지 않으실 때는 위 방법을 활용해 보시는 것도 좋을 듯합니다.
개인적으로 에버노트를 오랜 기간 사용해 익숙하다 보니 주 메모 프로그램으로 지속해서 사용했으나 장치 취소할 경우가 의외로 많이 생겨 매번 장치를 등록하고 취소하는 과정이 번거롭긴 합니다. 아무래도 이참에 메모 프로그램을 변경하게 될 것 같습니다.



